The average app loses 77% of its daily active users within the first 3 days post-install. What’s worse: within 30 days, approximately 80% of daily active users are gone.
Are these low retention rates a result of poorly made apps? Not always.
Users try out a lot of apps but decide which ones they want to delete within the first few days. The key to success is to get the users hooked during that critical period. The first time experience play a critical role in whether they stay or leave.
The Power of First Impressions
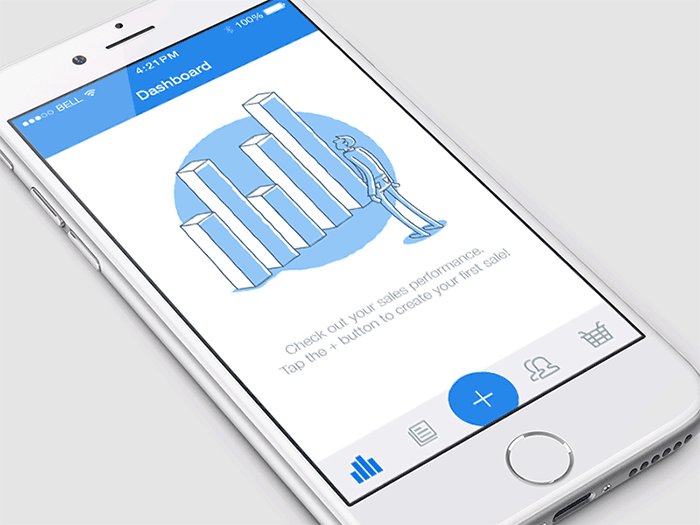
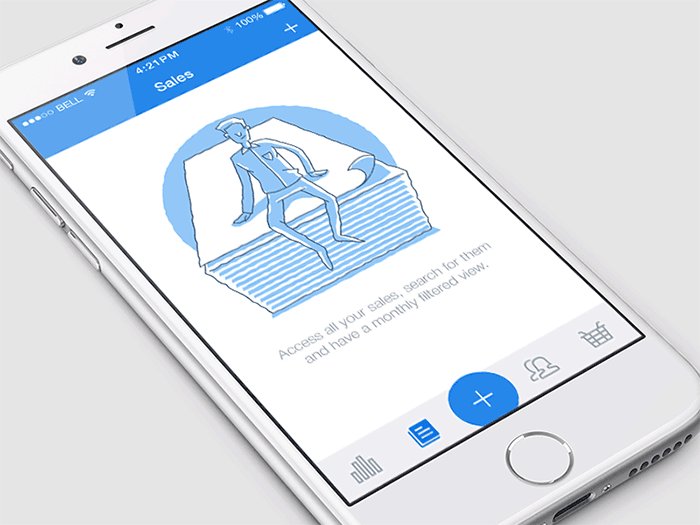
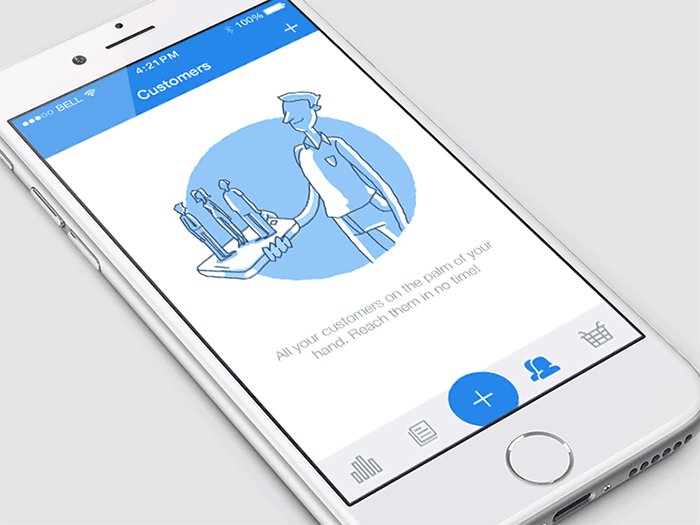
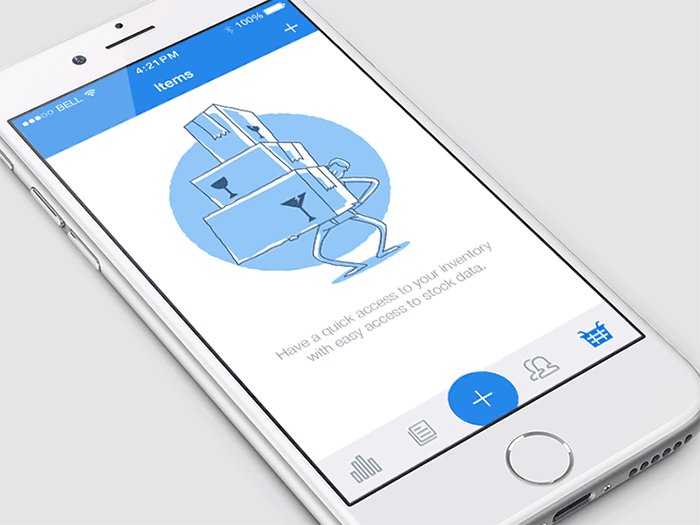
We normally design for a populated interface where everything in the layout looks well arranged. An empty state (a screen that doesn’t have any content yet) is the thing you usually design last. But empty states are actually full of potential to drive engagement. Even when it’s just a temporary stage, we must respect its communication value for users.
When do users encounter empty states?
- First use: App first launch
- Errors: Users face some problems
- Deleted content: Users deleted all content
The purpose of a empty slate is more than a just to fill out the blank. A successful screen accomplishes these three goals:
- Educate and help
- Delight user
- Prompt action
Educate and Help Your User
The first goal with an empty state is to teach people how to use your app. If they don’t understand the functionality, they’ll bail. So you should help them get comfortable by setting expectations for what’ll happen.
Empty state should be helpful in a moment of failure. When showing errors, you need to explain why users cannot see anything, and how to overcome this problem:
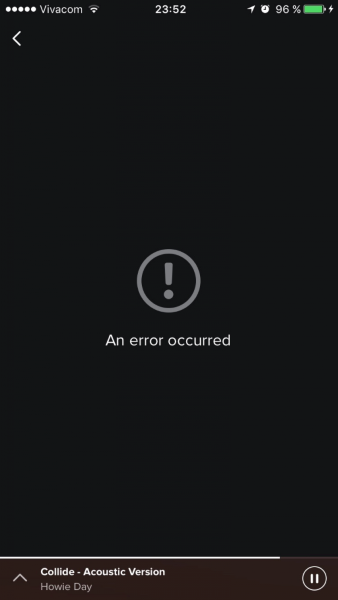
Bad Example: Spotify’s error screen has only “An error occurred” message.

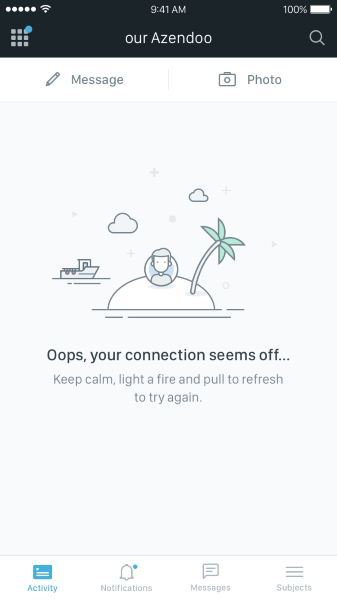
Good Example: Azendoo. Feel lost and unconnected, like you are on a deserted island? Follow the advice, keep calm, light a fire, and keep refreshing.

Delight Your User
A good first impression isn’t just about usability, it’s also about personality. Aaron Walter turns created a famous hierarchy of user needs—while your app should be functional, reliable and usable, it also should be pleasurable. That’s why when your first empty state looks a little different from similar products, you’ve shown the user that your entire product experience will likely be different, too. Your goal with this state should be a pleasant surprise.

Can you do something fresh or unexpected? Like an animated empty state:

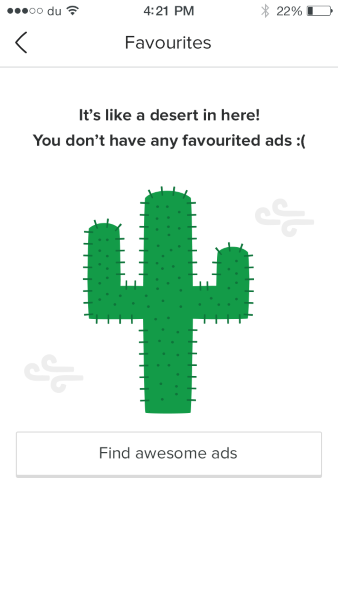
Or maybe you can crack a joke?

Look at the onboarding and empty-state experience of other apps in your space. Use this information to delight your user by:
- Introducing your brand elements.
- Showing a sense of humor and entertain (Positive emotions make the experience memorable).
Takeaways
- Invest in empty state because it’s not a temporary or minor part of the user experience. Make your app a joy to use and connect feelings with features. Explain the app’s benefits so your users know why they should care.
- Keep it visually simple: concise copy, clear icons or illustrations and a CTA button is normally more than enough.
- Consider context. If the empty state was triggered by positive user action, reward users with a delightful screen. If the empty state was due to user error, it’s a very important that you clearly explain how to solve the problem and get back on track.
Conclusion
Empty states are just as important as other design components because UX is the sum of all parts working harmoniously. User interfaces requires a delicate balance of information and action. A blank state can stand between your user and the UI work you have done, and hence warrants a lot of attention.
Follow UX Planet: Twitter | Facebook
Originally published at babich.biz